Notion. Как создать удобный блокнот для любых целей
- 30 нояб. 2021 г.
- 3 мин. чтения
Обновлено: 6 дек. 2021 г.
О данном приложении я была наслышана давно, однако сесть и разобраться с ним мне не хватало упорства. Все казалось сложным и непонятным...
Но пару дней назад я все-таки решилась на столь сложное испытание , как изучение данного сервиза.
На самом деле, Ноушен я использую уже год, наверное... Чисто по работе и на самом базовом уровне. Его удобство для меня заключалось в возможности работать совместно с командой, и плюс удобная таблица просмотра дел и их готовности. Но это был лишь чей- то шаблон , который для моих личных целей и записей слегка не подходил. Поэтому я создала свою страницу.
Идея данной страницы будет заключаться в том, что я туда занесу все подразделы: Цели, работа, обучение,путешествия и так далее. Она будет являться главной.
Для этого нажимаем кнопку " New page " в нижнем левом углу

Далее, вы попадаете на чистую новую страницу . Мы начинаем конструировать нашу главную страницу.

Печатаем сверху название.
Добавляем иконку (она буде светится рядом со страницей в окне сбоку , а также в окне вашего браузера). Можно выбрать эмоджи , или добавить свое фото.
Добавляем обложку, которая будет вас радовать , каждый раз при входе на страничку.
Когда оформление закончилось, приступаем к структурированию блоков на нашей странице.
Мой старт -это большие цели и планы на год.
В начале каждой строчки есть две кнопки + и ::
+ служит нам для добавления материала или создания базы данных ( предлагаю вам ознакомиться с каждым из них самостоятельно)
:: служит для перетаскивания блока в нужное место.
Пишем текст названия блока - Цели
Нажимаем кнопку плюсик и выбираем ''Page"
Новую страницу подписываем годом , для которого мы будем строить планы
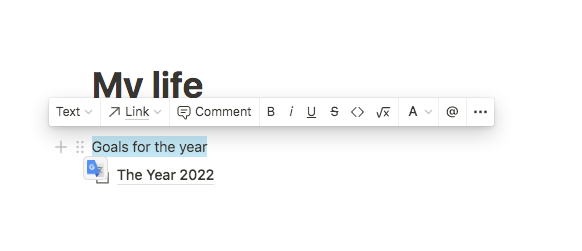
Открываем страницу года и заполняем ее

Эта страница начинается со списка больших целей на год. Под ней я создала базу с тремя столбцами: в первой будет написана маленькая цель для достижения большой, второй столбец показывает номер главной цели , и последняя- как это поможет мне в достижении.
Далее я поставила второй блок- с планером. В нем я создала to-do list на день и таблицу дней для важных мероприятий . Снизу добавила to-do на каждый месяц, что позволяет видеть сразу все планы на год.
Закончила линейку красивой фоткой и любимой фразой.

Следующие блоки я строила по тому же принципу. Вы можете сами выбрать , как вам удобно построить систему, используя таблицу , базу или список.
Следущий блок, на котором я остановлюсь, это путешествия.
В нем я сделала базу со статусом планирования , примерной датой , и выбором мест. Также, из первого столба будет образовываться отдельная страничка , в которой будет подробная информация по стране и путешествию.

Первым блоком в теме путешествий стал - список стран, в которые я хочу поехать.
Нажимаем плюсик и выбираем "Toggle List", благодаря этому списку все страны будут скрыты за стрелочкой(чтобы не занимать много места)
Последующим шагам будет- создание базы данных.
Первый столбец у нас - основной, туда вносим города и страны, а вот со следующими можно поэкспериментировать.
И последним пунктом моего блокнота у меня значится - Деньги.
В этом пункте я сделала ссылку на гугл документ, так как личный бюджет веду именно там.
Может быть следующий пост напишу как раз о таблице ведения личного бюджета)
Все созданные внутри этого проекта страницы, будут отображаться в меню слева, что добавит скорости в процессе перехода в нужный блок.

На самом деле Ноушен оказался не таким уж и сложным, как кажется на первый взгляд. Мне очень понравилось ,что внутри каждой базы можно создать еще дополнительную базу. Также , удобно делать отсылки на другие страницы , которые уже имеются в записях.
Ноушен идеально подходит для работы с командой , а также для обучения.
В этом посте я лишь кратко описала , как начать построение страницы. Вы также, можете воспользоваться моим примером пройдя по ссылке и нажав кнопку в верхнем правом углу "Duplicate", и заполнить ее своими данными.

Ноушенем можно пользоваться как на компьютере, так и на телефоне.
Если эта статья была для вас полезна, ставьте лайк и делитесь с друзьями)
Written by Alina Starostina




















Комментарии